Have your ReactJS app ready? One last step to make it goes live. Today we are using Huawei Cloud OBS, similar to AWS S3, to host our ReactJS application as a static website.
 ReactJS and Huawei Cloud OBS
ReactJS and Huawei Cloud OBS
Build The ReactJS App
First of all, we need to build the app into production ready files. I am using Tic-Tac-Toe project as the example. Refer to this documentation to learn more about create a tic-tac-toe application.
To build the ReactJS APP, simply run the command
npm run build
You will find a folder named as /build with all your publish source code.
Create An OBS Bucket on Huawei Cloud
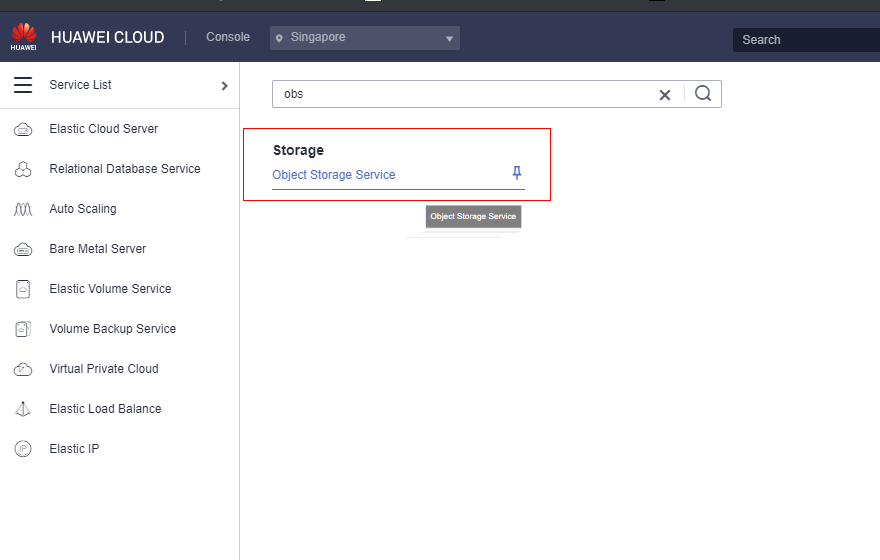
Login to your Huawei Cloud Console. Searching for Object Storage Service (OBS)
 Choose Object Storage Service
Choose Object Storage Service
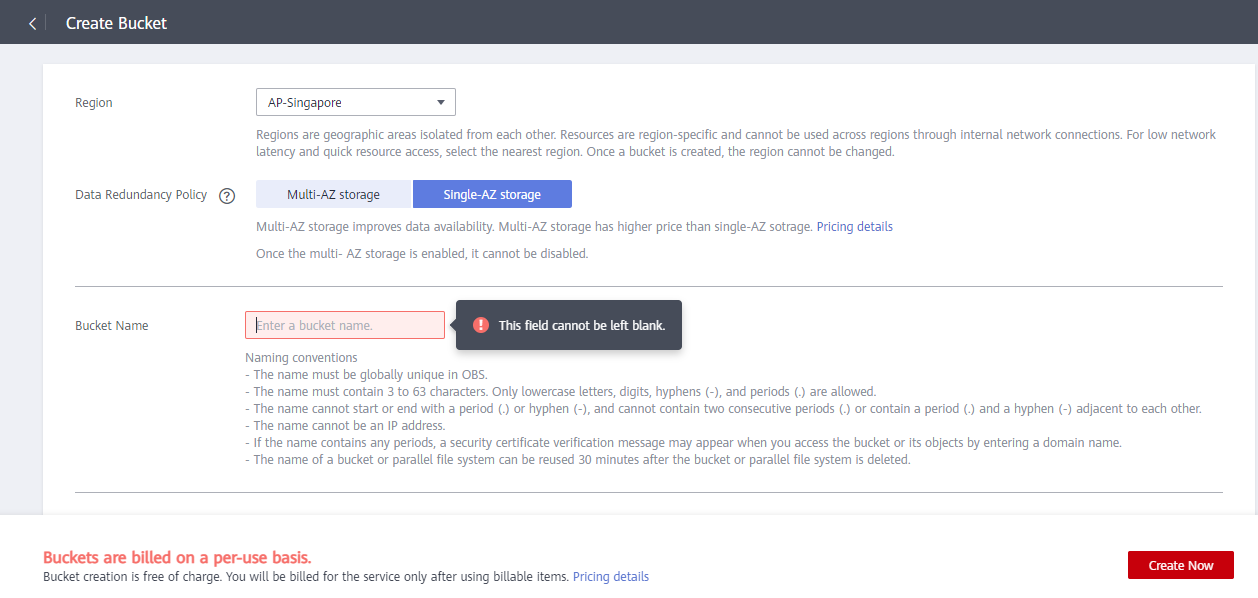
Create a bucket for your application. For demo purpose, I choose Single AZ Storage, Standard storage class and Public Read bucket policy.
The bucket name has to be unique in the region.
 Create bucket
Create bucket
Upload Built Files
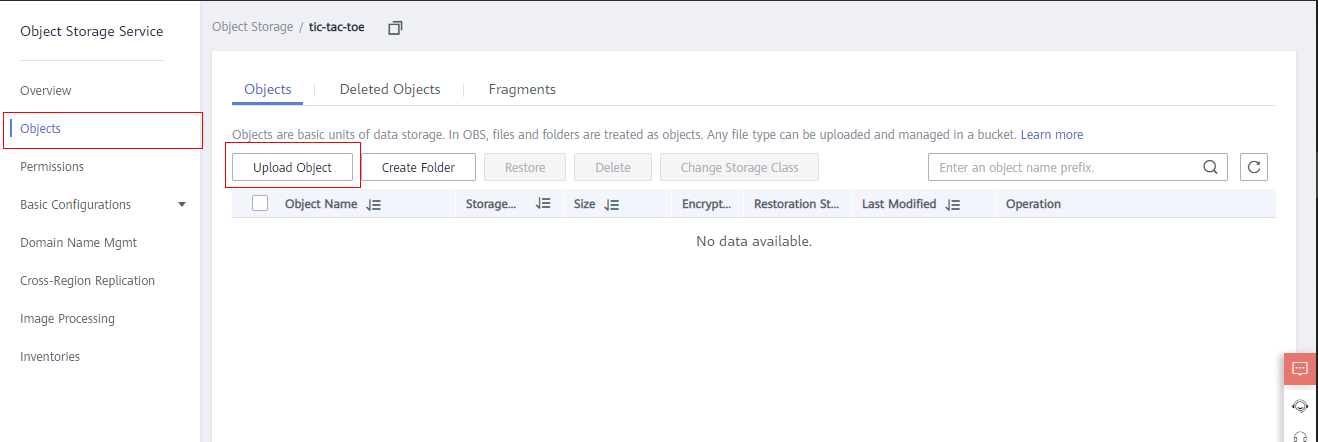
Access to the newly created bucket and navigate to objects tab. Click upload button to get access to upload console.
 Upload object to the bucket
Upload object to the bucket
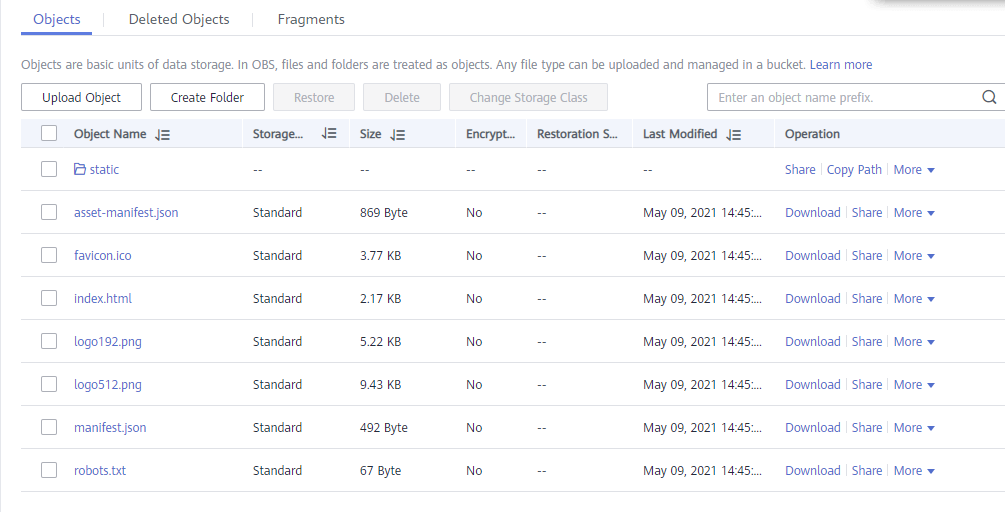
Upload the ReactJS APP’s build files in the /build folder to the created bucket. Make sure the files are placed under root folder.
 Index.html is placed in root directory
Index.html is placed in root directory
Static Website Hosting
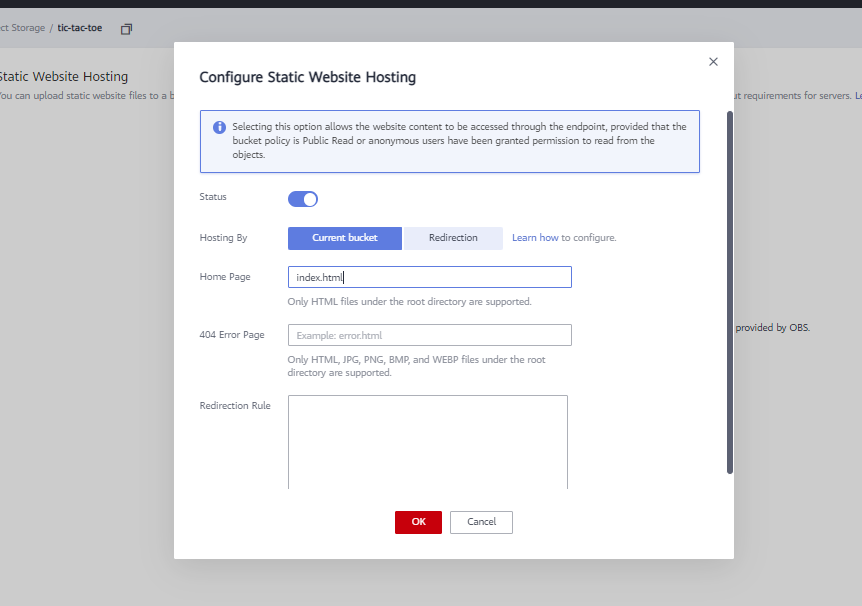
Choose Basic Configurations > Static Website Hosting from the left panel. Click Configure Static Website Hosting button and enable static website hosting. Set the “Home Page” to index.html and leave the rest as default. Click OK to proceed. You should be able to see a url display on top after completed the steps
 Static Website Hosting Dialog box.
Static Website Hosting Dialog box.
[17 Dec 2022] Deprecation of using generated bucket url for static website
Thanks Doğukan pointed out the static website is not longer working. In the Huawei Cloud OBS’s latest update, they are no longer support static website using generated bucket url. Means the bucket url will not host the website anymore but send the user to download the file.
There are several solutions to consider:
- Use user defined domain.
User can bind their own domain to the static web hosting page. The webiste will then serve under it’s domain - Use CDN
User can serve their webiste through CDN. - Use temporary object sharing url.
Preview the object with a temporary generated url via object sharing. However it will be temporary and for an object only.
You’re All Set!
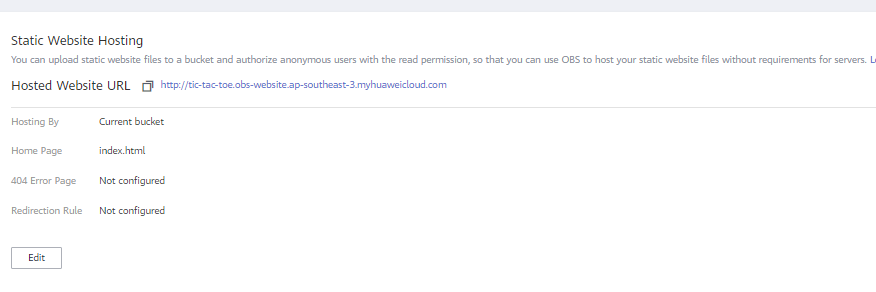
Hooray! Your website should be up and running now. Try access your website through the provided url.
 Static Website Hosting
Static Website Hosting
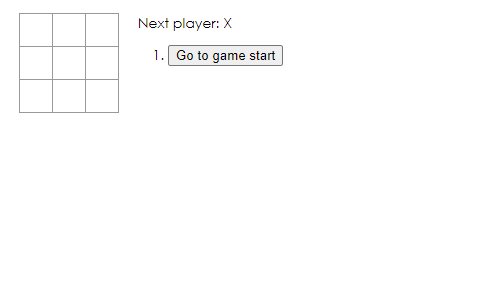
 My Tic-Tac-Toe Application
My Tic-Tac-Toe Application